 Adobe Flash
Adobe Flash (formerly
Macromedia Flash) is a multimedia platform used to add animation, video, and interactivity to web pages. Flash is frequently used for advertisements, games and flash animations for broadcast. More recently, it has been positioned as a tool for “Rich Internet Applications” (“RIAs”).
EAK
Learning the drawing tools
Adobe Flash CS4 offers several drawing tools for creating cool characters and designs. Each tool differs from the others and yields different stylistic results. Some tools create larger file sizes while other tools result in smaller files.
As you become more familiar with these tools, you’ll learn to choose the best tool to achieve the artistic style you want while adhereing to any file size requirements you may have. It’s a tradeoff to balance between file size and download times and playback performance. In this section, I take a look at each of the drawing tools in Flash and discuss the pros and cons of each.
DRAWING EXERCISE – Tracing Imagery
|
 |
Every good design usually starts with the time-tested pencil and paper. After you import your sketch into Flash, think about how to break it apart into individual pieces. This is the hard part. It’s a conceptual process that depends ultimately on your style of animation and the style of your character.
|
DRAWING TASK ONE – Semester Two – 2012
|
 |
Here is one submission from James Boland.He did a fantastic job tracing the sketched image in Adobe Flash. Well done!
|
BREAK BREAK
TUTORIAL ONE – MOTION TWEENING
|
 |
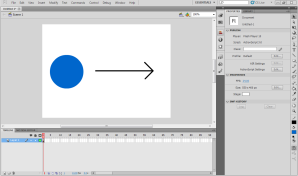
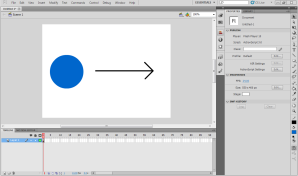
Motion tween is nothing but tweening a Symbol’s movement from one position to another.To implement Motion Tween all that you have to do is, provide Flash with Symbol’s initial position and the end position. Rest is taken care by Flash.BREAK
|
Tutorial Task One: The Bouncy Ball Scene
 Your first animation task is to create a bouncy ball scene. Create seperate layers and build up your scene using the various drawing tools. Use ‘motion tweening’ to animate a ball that bouces on the ground and off the stage. Your first animation task is to create a bouncy ball scene. Create seperate layers and build up your scene using the various drawing tools. Use ‘motion tweening’ to animate a ball that bouces on the ground and off the stage.
|
BREAK
TUTORIAL TWO – SHAPE TWEENING
|
 |
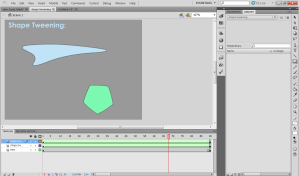
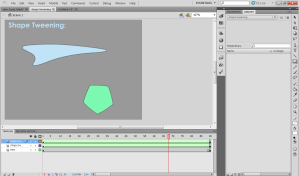
By tweening shapes, you can create an effect similar to morphing, making one shape appear to change into another shape over time. Flash can also tween the location, size, and color of shapes.BREAK

AK
|
Tutorial Task Two: Shape Tween Hair
 A scene has been created for you to practise ‘shape tweening’. Your objective is to draw the female cyclist a long pony-tail that blows in the wind. A scene has been created for you to practise ‘shape tweening’. Your objective is to draw the female cyclist a long pony-tail that blows in the wind.
|
TUTORIAL THREE – MASKING
|
 |
Masking in Adobe Flash Creative Suite 5 involves using a shape (or shapes) to hide or reveal portions of a piece of Flash CS5 artwork — much like viewing the outside through a small window in your house. The window’s size limits what you can see when you’re inside.
|
Tutorial Task Three: Looking Through A Keyhole
 The third tutorial tasks asks you to create an animated mask. Specifically, we will be creating a scene that gives us the appearance that we are looking through a pair of binoculars! The third tutorial tasks asks you to create an animated mask. Specifically, we will be creating a scene that gives us the appearance that we are looking through a pair of binoculars!
|
BREAK
TUTORIAL FOUR – THE BONE TOOL
|
 |
Flash is the mother of all animation software. Flash offers some pretty neat features to help animators make better animation. One of these features is the “Bone Tool”. With Bone Tool, animators can insert virtual bones in their drawings and rotate these bones to rotate the drawing that they are bound to. This tool is perfect for animating characters with legs and arms but it can also be used to animate various other things. In this tutorial I will show you how to use the bone tool.
|
Tutorial Task Four: The Rubber Tree
 The fourth and last tutorial task is to create an animated tree. Use the bone tool and its properties to bring the tree to life. Add a little spring to make it more believable. The fourth and last tutorial task is to create an animated tree. Use the bone tool and its properties to bring the tree to life. Add a little spring to make it more believable.
|
BREAK
BREAK
BREAK
HOW TO CREATE A DROP SHADOW EFFECT IN FLASH
|
 |
Learn how to create a drop shadow effect to a movie clip. This tutorial requires Adobe Flash CS4/CS5.
|



ds;lsdfkds
BREAK
BREAK
BREAK

















Leave a comment